不是沒有料,只是欠烹調!圖文不符讓「資訊設計」成為內容最好的調味
不管你將 Vigilante 這個英文字翻譯為私法者、義警、還是超級英雄,不可否認在大局混亂時,這樣的角色具有無比的魅力。
我們身處重要資訊不斷遭受排擠、惡性循環的時代,在互相譴責的同時,也有人決定著手改變,圖文不符就是個例子。
成立一年多來,設計團隊圖文不符經手超過 90 包懶人包、單一作品(以臉書的相簿為媒介)可以做到 12,000 則分享,觸及約 120 萬人次,是當今將新媒體顯學「資訊設計」運用得最淋漓盡致的團隊之一。
從告訴你世界上只有八種熊的懶人包《熊熊不一樣》、結合衛教觀念的《史上最完整 燒燙傷資訊圖表》、《迷糊怪 – 阿茲海默症》,到事件發生當下討論度極高的粉塵爆炸、捷運緊急防身術,以及大家較無關注的馬來西亞遊行、香港旺角示威各種議題,都是他們關注的領域。問到如何挑選題目,圖文不符說,這些懶人包有的是合作邀約、有的是自發性,但考量都是「大家在這件事上需不需要圖文不符」。
萌萌的熊熊懶人包

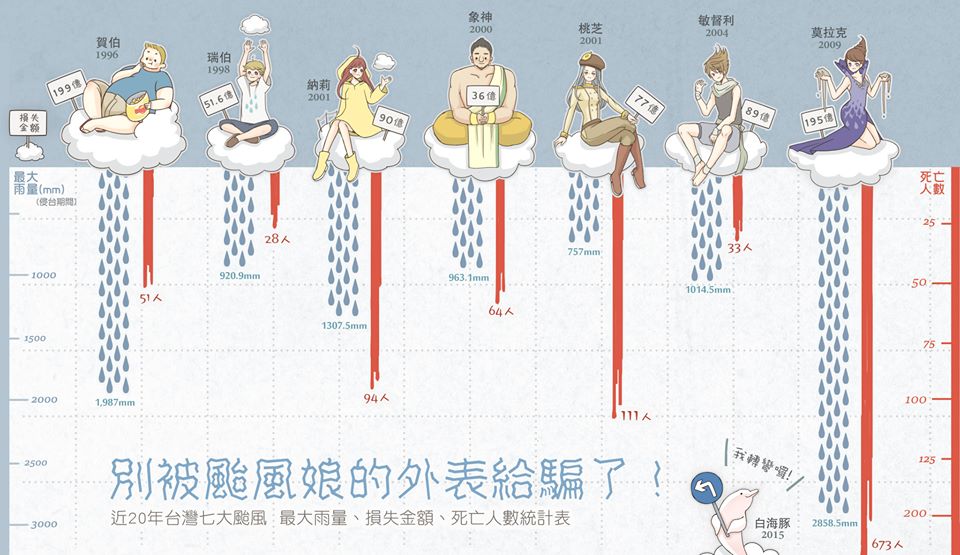
把颱風擬人化之賀伯好傳神(XD)

談到挑選議題,圖文不符表示:「簡單來說,可以分為本土的、沒人注意的小知識(如颱風娘、大甲媽祖),或是國際上、臺灣主流媒體沒報的大事(大型傳染病知識、各地抗爭)。當我們認為,圖文不符的介入可以扭轉一些事情時,我們就會跳出來做。例如:解釋粉塵爆炸的懶人包、完整介紹燒燙傷的資訊圖表等等,都是希望透過這些作品改變大家的思維,並藉由資訊,深化社會對特定議題的認知。」
廣泛的議題處理、多元的呈現方式、並挖掘有深度的知識,圖文不符是個縱橫軸都拉超長的團隊;而為何能消化如此多變的題材,靠的是一套自己磨出來的 SOP。
藉由資訊設計,讓大眾從「接觸」到「行動」
資訊設計並不容易,清華大學資訊系的張俊盛教授就曾在《科學論述的視覺呈現》一文中提到:「在製作教材時我發現,想表達的思緒被切割成一張張資訊密度很低的投影片,也不易彰顯資訊間的關係。」
而圖文不符最常做的是「懶人包」,藉由許多張圖文,試圖在資訊混亂的網路世代傳達正確且重要的訊息,似乎比教材設計更困難些。
這是怎麼做到的呢?
圖文不符透過大量閱讀,有時甚至直接跟專業人員合作(如研究智齒的施醫師、美國的心理諮商師等等),從廣大的資訊汪洋中找出事件的脈絡,並挑戰多種媒介,用各種方式,製作出不但能讓大家接受、看懂,還願意「傳播出去」的資訊設計作品。
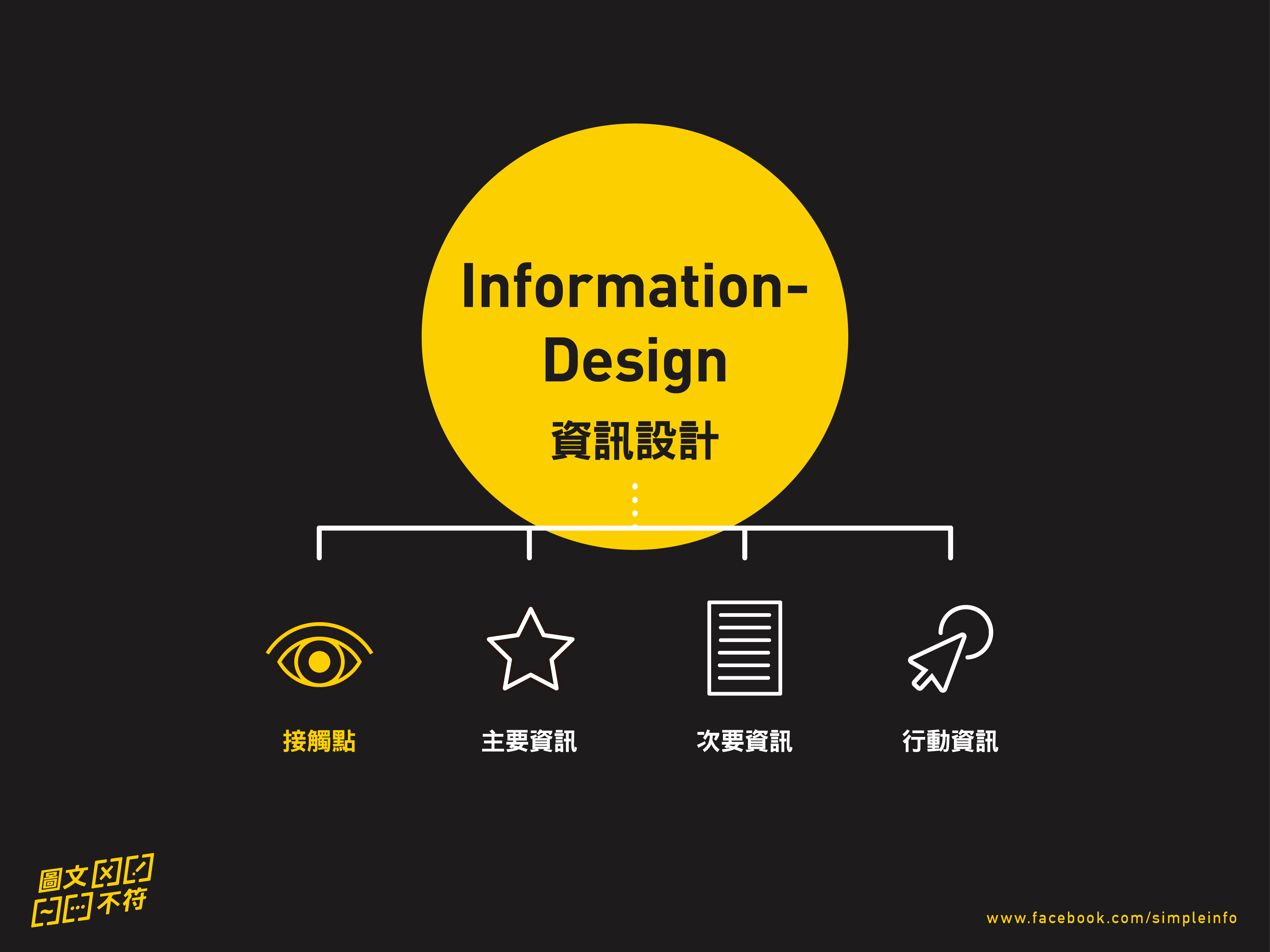
從資訊的架構上來說,圖文不符會將事件拆分成主要資訊、次要資訊,再加上與大眾的「接觸點」,最後確立「行動」。

接觸點:用來拉近讀者跟資訊間的距離,創造「啊,好有趣,來看看好了!」、「好像很重要、跟我很有關,我要趕快來看一下」的資訊塊。
主要資訊:本次資訊設計中想傳達的知識跟理念。
次要資訊:分成兩種,一種是拿來「銜結主要資訊」的資訊,避免受眾閱讀邏輯走偏;另外則是「有趣」的資訊,使受眾繼續閱讀、傳散而置入的資訊。
行動資訊:希望讀者們在閱讀完後產生的行動,通常會帶有使命感,或是點出「為何你該分享給你的朋友」,創造更大的傳散可能。
這四種資訊互相結合,就成了我們平常在圖文不符上會看到的各種作品,比如說各式各樣的「懶人包」。至於實際的執行流程與參與者,也都依據專案各有不同,以「懶人包」而言,大概是這樣:

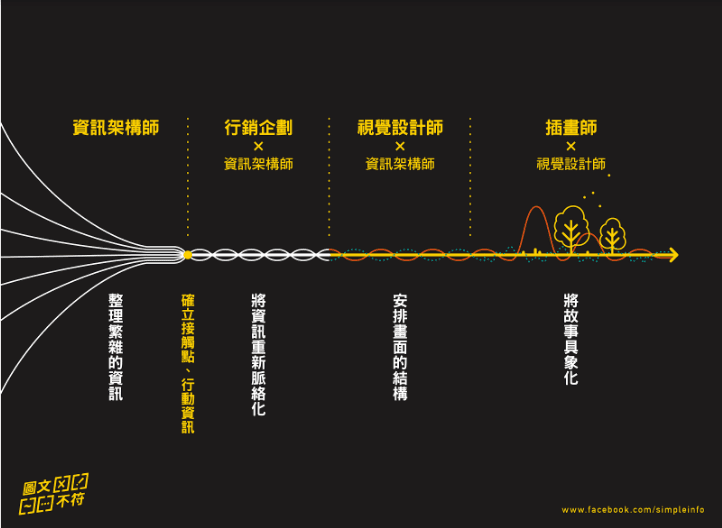
在懶人包中,他們把角色定位成四種:
● 資訊架構師:梳理四散在各地的資訊流,包含爬文、查文獻,並且分析它的時間脈絡,觀察事件從哪些時間點開始延伸,試著找出每個詞與詞之間的邏輯關係。
● 行銷企劃師:找到這個議題與社群的接觸點「大家為什麼需要 / 想要看這個?」,從這個點串成一塊一塊的資訊版圖,並負責寫出文案,把生硬的文字轉譯成生動的語言整理為文案。到這裡為止的過程很像綁辮子,梳理大量的訊息、編織出脈絡。
● 視覺設計師:找出在這樣的脈絡下,該做什麼樣的影像構成才好閱讀,如何展示主要資訊及點綴次要資訊。
● 插畫師:讓故事具象化,繪製的同時把畫面靈魂找出來,讓作品能夠生動呈現。
藉由改善流程自我進化
圖文不符現在雖維持同樣的製作流程,但未來會希望讓插畫師與視覺設計師都能在一開始就加入討論,讓大家在過程中不斷檢視,反覆問彼此「看到哪裡會斷掉」、「這樣講好懂嗎」。尤其是現在,懶人包逐漸開始氾濫、被大家看膩的時候,就必須加入更多生命、感性的訴求,讓懶人包進化。
「應該這樣說,『懶人包的製作流程』其實是被我們定義出來的,一年半前並沒有「懶人包」這個產品,是我們在不斷地嘗試後,找出了一個 SOP。」
「但是, SOP 也有它的瓶頸:當我們把一切都流程化的分工,你只是產品線中的小螺絲釘。反覆做很多次之後,熱情就會流逝、對作品不會有感情,這樣會讓作品的品質降低,也失去了創新的可能。因此,我們的 SOP 也必須再做調整。」
「我們想將原本在流程後端的夥伴往前拉,讓大家可以在前期發想時一起 brain storming。因為不同思維的人看同件事,一定會有不一樣的想法,這些不同思維所產生的碰撞,就可以促成質量上的變化,希望藉由這樣的改動,讓我們能持續的自我突破!」

圖文不符的協作秘訣
圖文不符,是簡訊設計行銷有限公司旗下的社會回饋品牌,在日常接案之外仍維持著每月推出 2~3 個作品的創作頻率。
「我們跟團隊說每個月三個禮拜工作,剩下的時間可以用來製作自主專案。希望成員們能在這一個禮拜自發性組隊打怪,想做什麼議題就去試試看,做社會回饋的同時,也藉此創新跟成長。」
不論是懶人包、或六月即將推出的動畫,都需要整個團隊長時間的討論,並且讓各團隊成員密切溝通協調,才能順利完成學校或許會教技巧、教行銷,但並不會告訴你如何協作。因此,我們好奇地詢問圖文不符,這之中有什麼特別的協作秘訣嗎?
「其實我們也還在學習中,沒有太多能分享。但我覺得『清楚團隊中各位置的成員在意什麼』可能其中一個關鍵。」
「像是企劃師,可能在意畫面都能對到資訊、不會造成誤解;設計師或許關心資訊如何表達、是否完整;插畫師可能想要東西有生命力,不只像是填鴨般的圖示;動畫師則可能在意動態節奏對不對、動態的細節有沒有經過設計等等。還有,當然的,每個人都在乎這個作品能不能讓自己有成就感、能不能讓自己能感到驕傲。」
因此,為了讓大家在討論時能更順利,確定一致的目標非常重要。
「大家都得知道,我們今天是為了什麼在討論。例如設計互動網頁時,用複雜的 SVG 做,手機上就是跑不動,使用者一點開頁面就跳出,那再漂亮的東西都變得沒有意義。這種情況下,設計就會需要更改;也好比是做動畫時,動態會去跟平面講,你現在的設計物件太多,在靜態的圖表、圖片或許可以,但放進動畫時,人無法在瞬間接受那麼多資訊,就反而變得凌亂了等等。當大家的目標都被明確擺出來的時候,溝通就會有機會變得順暢。」
「要在這個競爭的時代生存,高水準的視覺設計和插畫實力是基本,但要能在商業中生存,要怎樣創造一個穩定的協作流程就是關鍵。」

圖文不符的核心價值
說到團隊特色,圖文不符表示會「盡量避免在作品中放入立場」這件事,應該算是其中一個吧?但是為什麼要這樣呢?
「因為圖文不符的初衷,就是希望『弭平資訊落差,並創造更多溝通的可能』。」
「如果只是為了特定立場所做的作品,由於資訊難免會偏頗,反而更容易使人提高警覺,甚至讓另一方立場的人直接拒絕接受。那就不可能弭平資訊落差,更不用說彼此溝通了。因此,既然是希望讓更多人了解這些資訊,那一開始持中立的立場是必要的,因為這樣才能用受眾能接受的方式去描述,並溫和地帶出原先與其對立的資訊。」
他們同時強調,圖文不符的每個作品都有「目的」,例如畫智齒的故事希望讓小孩不害怕牙醫、讓大人更了解狀況,阿茲海默症著重在教大家如何面對親友或自己的失智,「捷運緊急防身術」則不只討論了如何防身,更收集實際數據與各國因措施,希望讓人們思考隨機殺人的背後成因,進而改變社會思考。
正因為如此,儘管網路上轉載傳閱的懶人包與圖表很難有量化的數字(最多是觸及人次、分享數)評估成效,圖文不符仍可以知道每次出擊有沒有達到目標。而在發現無法達到目的,或在立場上過於偏頗時,他們也會直接決定不發布,團隊笑說:「其實我們有很多作品是做完沒發的。」

圖文不符的「社群設計」
會如此重視作品對社群帶來的影響,是因為圖文不符希望能夠「資訊設計」出發,慢慢邁向「社會設計」,像是為臺灣而教的劉安婷推動偏鄉教育、姚彥慈為認知障礙病友設計的 Eatwell 餐具,為了解決某個社會問題而做的某項設計。但圖文不符謙虛地表示圖文不符現在還還沒到社會設計的程度,最多只算是社群設計。
「對,社群很重要。我們投入了非常多資源,不可能只是把作品做出來就好。以公司的角度,我會希望作品被傳散得越廣越好,畢竟圖文不符是靠社群傳播品牌、為自己找到業主,接案養活團隊之後,再做更多社會回饋的設計。這一切,除了我們很理想化的初衷,更需要非常精密的規劃與計算」
因此,他做每件事都會想該怎麼將設計與社群連結,使設計走入社群、也仔細感受社群的回應,試圖突破原本的商業模式,做 B2B 的同時也可以發展 B2C,而且不只是賣商品。
本月初,圖文不符在線上課程募資平台 Hahow 上推出一套資訊設計課程,不到兩天就吸引超過一千人資助。「我想目前能有點聲量,是因為過去累積了很多能量的關係。成立一年多以來,圖文不符從沒有用募資、或是其他方式跟我們的粉絲爭取支持;我們的核心價值一直都在這裡,但我們不會將核心價值與熱情兌現。這樣子做,社群的支持,才會隨著我們的努力而持續累積。當我們真誠而堅定地面對社群,社群就會擁抱我們。」

「資訊設計」的背後是系統性思考的能力
社群網路時代,「資訊」到「閱聽人」的途徑混濁紛亂,臉書「為使用者挑選露出偏好動態」的演算法更讓資訊傳播變得被動,大家無法選擇自己要接收哪些資訊,也因為這樣的緣故,很難看清事件的全貌。這樣的狀況,是圖文不符想做資訊設計教育的主因。
「資訊設計的關鍵,其實是背後的系統性思考習習相關。透過資訊梳理與分析,你可以看到更多東西,因為訊息背後的脈絡,永遠比眼前的事件更深。學習資訊設計,會讓你懂得思考事情的原因、解決的方式、以及規劃更長遠的計畫。」
「另外,具體一點來說,也會讓你習得控制與精實的能力。你可以想看看,搜集的資料一大堆,資訊那麼多,但一份懶人包的篇幅只有 12 頁、動畫更是只有一分半,360字的文案空間,你該如何傳達你想談的訊息?我們認為,這是資訊設計最近變成顯學得原因之一。」
未來計畫:跨足心理學、社會學及生態領域,創造更多溝通的可能性
圖文不符說,希望能先站穩資訊圖與動態影像,做到在臺灣只要提到「資訊設計」就會想到圖文不符的品牌,而更長期而言…
「長遠規劃的話,我們還是把目標放在消弭資訊落差,並促成不同立場之間的溝通上。」
目前,圖文不符考慮從心理學、社會學或生態三塊較容易體現團隊「核心價值」的領域切入。也表示未來或許能花更長的時間規劃作品,但傳達出來的資訊能真正讓社會變得更好;每個部門也會因此都有各自的高端作品可以發展,並往更深度的社群互動前進。
「資訊設計跟圖文不符嘛,都才剛開始而已呀。」
參考資料:
封面照片:李秋容 攝











留言討論