陳建隆:產品設計的第三步驟——和夥伴一起定義用戶的體驗情境
在前兩篇「與你的夥伴定義了願景」、 「和夥伴一起定義需求」後, 團隊成員每個人對於產品都會有一定程度的想像跟藍圖, 接下來就是把這些腦中的畫面透過仔細的設計, 化作用戶感受與體驗到的情境。
最終產品到用戶手中時, 第一次的使用體驗跟情境, 幾乎就決定了產品是否會被喜愛。 而用戶是否喜愛, 決定了產品的生死。
Design Step3. 定義用戶體驗情境
體驗情境是以用戶的角度出發, 可以說是設計者針對需求所提供的解決辦法。 這個階段, 能夠深入的瞭解用戶的情緒轉折, 是設計體驗情境的重要關鍵。
情境可以很簡單, 也不用有很好的創意, 但一定要能讓人有代入感。



或者這個情境, 能引起用戶的渴望, 如同以下兩個應用的功能敘述。
例:Dropbox

例:Parse

讓人用很短的時間, 懂你設計的產品, 這件事情非常重要,也是我們會仔細設計的第一個用戶體驗情境。 傳達概念時若能讓用戶與產品零距離, 日後啟動宣傳行銷之時, 會起到很大的作用。
當然僅有這麼一個體驗情境是遠遠不夠的。
接下來, 我們會花很多的時間調整、 設計用戶在產品中花最多時間使用的每個環節。
歷史經驗告訴我們, 80/20 法則在用戶使用我們產品時也會發生, 換句話說就是, 用戶大部分的時間都使用相同的某個核心環節, 以手滑背單字來說, 就是背單字的過程。
用戶的體驗會是這個過程中的關鍵要點, 每一個步驟都需要精心設計。 沒做好, 就毀了。
我們在設計 app 時還蠻常使用 POP 跟 Mockup.io。 這兩個工具強調用戶使用流程, 並且可以很簡單的視覺化設計過程, 至於細節像是介面上的按鈕、 排版等, 都可以用簡單的方塊或圖形代表。
簡單比複雜好, 單一功能比多功能好。
如果可以, 就請讓用戶使用最簡單的操作, 讓 app 在背景做複雜的事情。 例如 Google Search, 使用者只需要輸入關鍵字, 剩下的 Google 自動做好。
簡單是最理想的 app 用戶體驗情境, 刪掉所有不那麼重要的功能, 你的用戶會感謝你的。
遊戲的浸入式體驗
當然, 並不是所有產品都只要「簡單」就能夠達到最好的用戶體驗, 尤其是需要浸入式體驗的產品, 像是遊戲。
遊戲跟一般 app 在設計用戶體驗上有許多不同, 其中我認為差異最大的, 就是遊戲圍繞在一個故事, 或者背景設定上。
將玩家從現實生活中, 透過設計體驗吸引進遊戲情節, 如果其中一部份的環節與背景故事不一致, 便會導致玩家跳出情緒, 如果無法快速的讓玩家再次投入遊戲中, 很容易就會失去了興致。
以遊戲來說, 用戶體驗更多是圍繞在故事情節, 花時間在故事上, 會是蠻值得的投資。
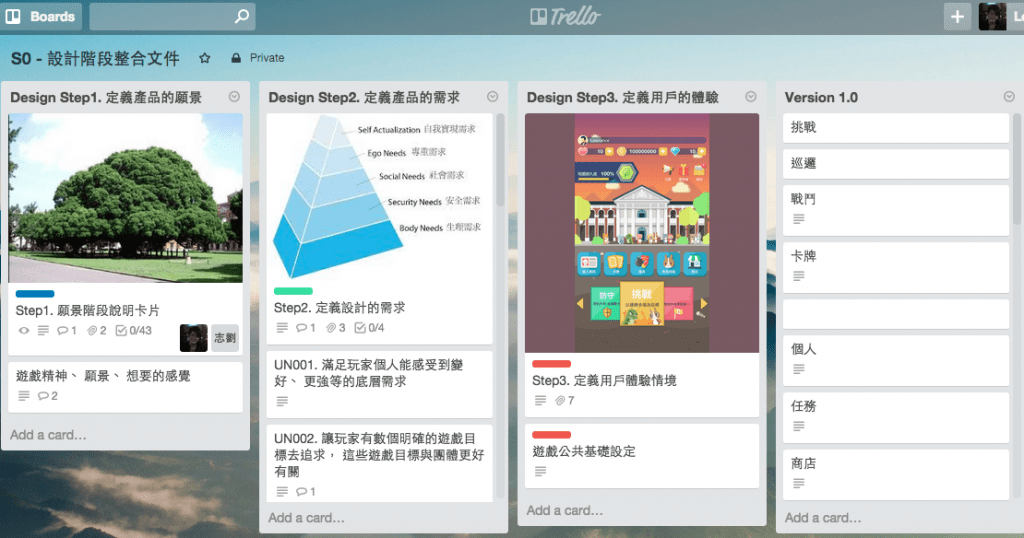
下面是我們針對遊戲,設計用戶體驗情境所採用的步驟:
step1. 故事情節、 背景設定、 情境設定 (Why?)
step2. 定義玩家需要做的動作 (How?)
step3. 定義玩家可獲得的獎勵或滿足感 (What?)
step4. 將設計的部分畫出文字流程圖
step5. 可進入 Wireframe 草稿設計
總而言之, 根據產品不同的性質, 提供用戶不同的體驗情境。 用戶是人, 不是機器, 所以有情感、 有情緒, 會感到挫折、 不耐煩, 同時也會真心地喜歡上你所設計的產品, 給用戶一個美好的體驗, 是產品設計者最大的挑戰之一。
但就是有這樣的挑戰, 產品設計才會這麼樣的吸引人啊!
photo via flat61@Flickr, CC license











留言討論