響應式設計或許不是行動瀏覽最好的選擇
為了在行動裝置上打造更好的瀏覽體驗,能夠隨裝置尺寸變換內容的響應式設計已經為蔚為主流,然而這樣直接的轉換思維是否仍限制了行動裝置的可能性?紐約時報的副主編 Mat Yurow 站在市場與產品的角度,提出了不一樣的看法。
過去幾年,當人們問起是否所有的網頁都應該遵循響應式設計時,我會毫不猶豫的答 YES。然而最近我開始告訴人們不一樣的答案。
在一般的認知中,響應式設計能幫助大眾快速適應不同的裝置,尤其能幫助對科技產品無法快速上手的族群,讓他們無須耗費心思重新學習就能順利接軌新產品。越來越多使用者透過不同的裝置瀏覽網頁,且響應式的開發與維護遠比針對不同平台獨立開發要來的划算。雖然這套方法有其合理性,然而一味遵循的話,將會忽略許多閱讀行為上的細微差異,以及各種裝置間獨特的優缺特性。
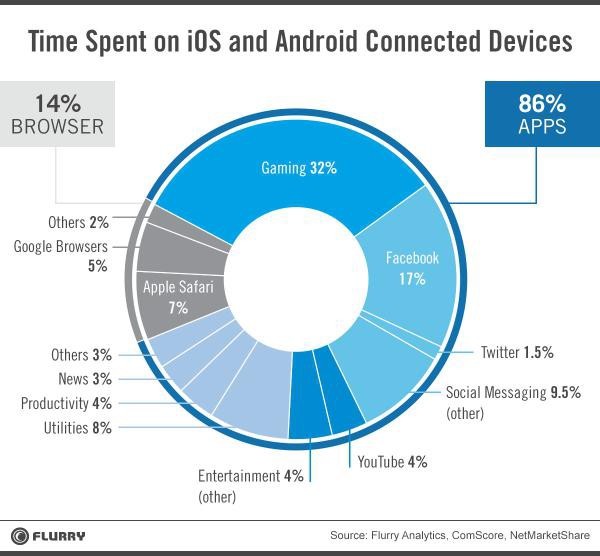
目前最常見的行動瀏覽行為,大多建構在 app 以及與該程式內建的瀏覽器中。舉例來說,當使用者在 Facebook app 中開啟連結時,常常使用 Facebook 瀏覽器完成閱讀,結束後再回到 Facebook app 中。開啟的連結往往是一篇文章、一則影片或短暫地消費購物。雖然行為短暫,但不代表體驗不需被優化,同時 Yurow 也不認為這樣類似桌面的導流邏輯直接套用在手機上會是有效的做法。

開發商應該開始放棄利用單一平台取悅所有人的想法,並開始將行動版網站視為獨特的體驗。
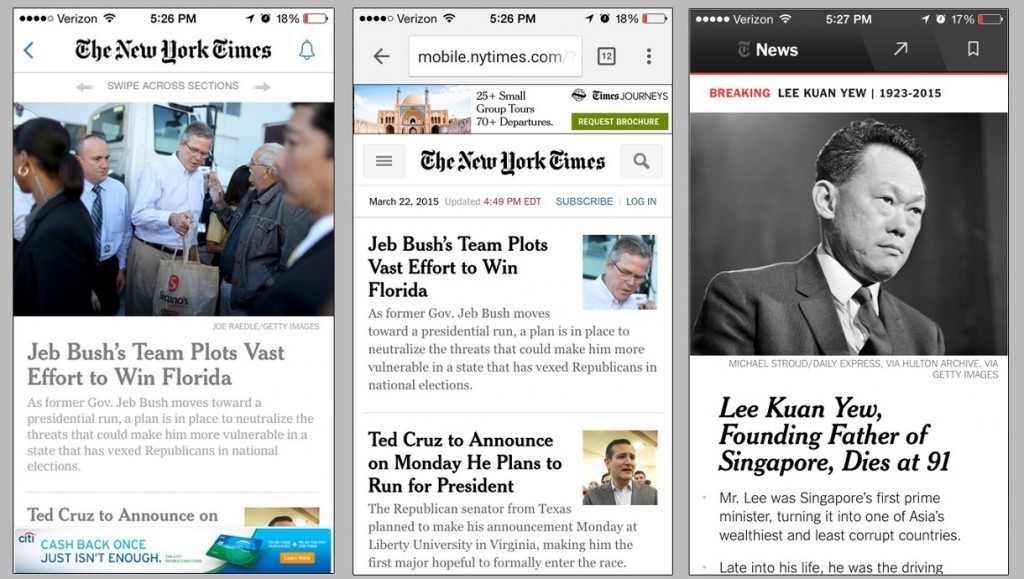
事實上許多開發商都已經這麼做了,如果你看過紐約時報的行動版網站與新版的 app,將會發現不同載體間的優化。開發商們對 app 寄予厚望,希望這些 app 能填補網頁流量的不足,且無論在廣告展示、數據追蹤、接收用戶反應方面都比網站要來的優秀。然而現實與理想尚有差距,目前僅有少數消費者會透過單一 app 閱讀新聞。那麼開發者應該放棄發展 app 嗎?當然不!雖然行動版網站是手機瀏覽的第一印象,但產業化的規模仍遠不及 app 市場。

近期正興起一股改革的潮流,許多平台商都認為現階段手機的閱讀體驗仍太過破碎,並決定利用他們的優勢地位開始管理開發商出版的內容。這些平台認為開發商的網頁加載速度過慢,不利於小尺寸瀏覽的內容以及不夠吸睛的介面都應該修正,這對開發商而言或許不是一個好消息,但同時也是改變的機會。行動革命正在起步,一同期待更精緻的閱讀體驗。
參考資料:
photo via 74studio@Deviant Art, CC License









留言討論